Merhaba, “Bootstrap 3 Dersleri Ders 4 – Tablolar” başlıklı bootstrap dersine hoşgeldiniz bu dersimizde bootstrap 3’deki tablolara değineceğiz.
Varsayılan Bootstrap 3 Tablosu
<table> html etiketine sadece “table” class’ı ekleyerek varsayılan Bootstrap 3 tablosunu oluşturabilirsiniz;
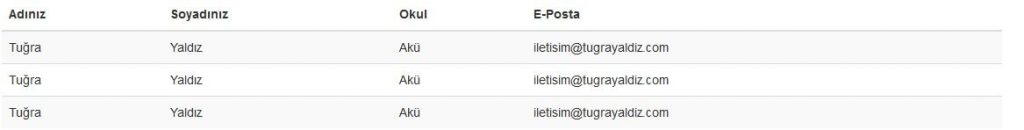
Varsayılan Bootstrap 3 Tablosu Örneği
Kodlarımız;
<table class="table"> <!-- table class'ımızı ekledik. --> <thead> <tr> <th>Adınız</th> <th>Soyadınız</th> <th>Okul</th> <th>E-Posta</th> </tr> </thead> <tbody> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> </tbody> </table>
Çıktı;

Çizgili Bootstrap 3 Tablosu
“table-striped” class’ını yine aynı şekilde <table> html etiketine ekledğimiz “table” class’ının yanına ekleyerek tablomuzu çizgili yapabiliriz.
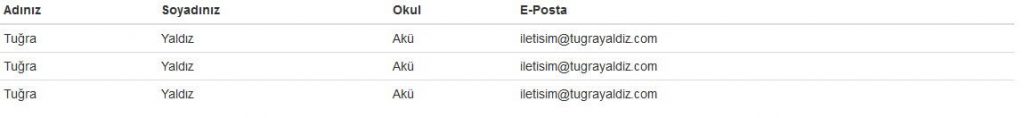
Çizgili Bootstrap 3 Tablosu Örneği
<table class="table table-striped"> <!-- table-striped class'ımızı ekledik. --> <thead> <tr> <th>Adınız</th> <th>Soyadınız</th> <th>Okul</th> <th>E-Posta</th> </tr> </thead> <tbody> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> </tbody> </table>
Çıktı;

Kenarlıklı Bootstrap 3 Tablosu
Kenarlılıklı bir tablo yapmak için <table> html etiketimizdeki “table” class’ımızın yanına “table-bordered” class’ını eklememiz yeterli olacaktır.
Kenarlıklı Bootstrap 3 Tablosu Örneği
<table class="table table-bordered"> <!-- table-bordered class'ımızı ekledik. --> <thead> <tr> <th>Adınız</th> <th>Soyadınız</th> <th>Okul</th> <th>E-Posta</th> </tr> </thead> <tbody> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> </tbody> </table>
Çıktı;

Hover Efektli Bootstrap 3 Tablosu
Hover efektli bootstrap 3 tablosu için table class’ının yanına sadece “table-hover” class’ı eklemeniz yeterli oalcaktır. Bunun için örnek yapmayacağım siz kendiniz yaparsınız artık.
Sıkıştırılmış Bootstrap 3 Tablosu
Bu özellik satırlar arasındaki padding değerini en düşük seviyeye getirir. “table” class’ının olduğu class değerinin içine eklendiği sürece sıkıntı çıkmayacaktır.
Sıkıştırılmış Bootstrap 3 Tablosu Örneği
Kodlar;
<table class="table table-condensed"> <!-- table-condensed class'ımızı ekledik. --> <thead> <tr> <th>Adınız</th> <th>Soyadınız</th> <th>Okul</th> <th>E-Posta</th> </tr> </thead> <tbody> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> </tbody> </table>
Çıktı;

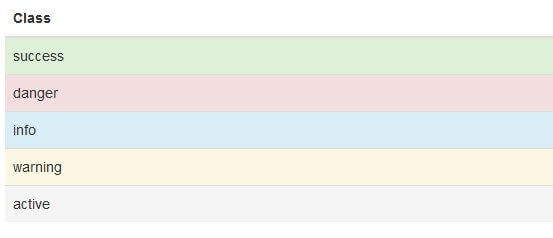
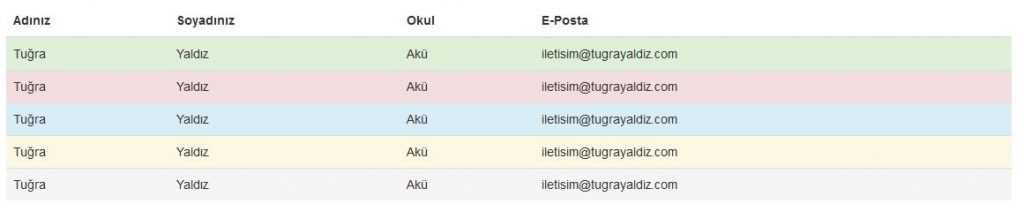
Satırları Renklendirilebilen Bootstrap 3 Tablosu
Bu özellik sayesinde tablodaki <tr> etiketlerine eklenen bazı classlarla satırlara renk verebilirsiniz. Ekleyebileceğiniz classlar aşağıda verilmiştir.

Kodlar;
<table class="table"> <thead> <tr> <th>Adınız</th> <th>Soyadınız</th> <th>Okul</th> <th>E-Posta</th> </tr> </thead> <tbody> <tr class="success"> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr class="danger"> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr class="info"> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr class="warning"> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> <tr class="active"> <td>Tuğra</td> <td>Yaldız</td> <td>Akü</td> <td>iletisim@tugrayaldiz.com</td> </tr> </tbody> </table>
Çıktı;

Duyarlı (Responsive) Bootstrap 3 Tablosu
<table> etiketine table-responsive class’ı eklediğiniz tablolarınız mobil uyumlu hale gelecektir bunun için örnek yapmayacağım çok basit çünkü.
4. Dersimizin sonuna geldik arkadaşlar kendinize iyi bakın sağlıcakla…




